Creative content is what makes a website attractive and interesting as well for the audience. A great part of this content is pictures and infographics which are used to create visual interest and drive the attention of visitors to a website.
This visual content is an effective tool to fetch audience on your website increase conversions ultimately acting as a great asset for any website. These images play a critical role in maintaining substantial traffic on a website and decreasing the bounce rate.
Besides being interesting, the images on your website should be optimized for the better loading time of your website; otherwise, these images could be a drawback for your website instead of being an asset. A user won’t forever to see your website if it is taking plenty of time to load because of heavy graphics.
If any website is taking a considerable amount of time then it is necessary to optimize the image to decrease the loading time of the website. There should be a proper effort for editing of pictures and graphics to optimize them for swift loading of a website.
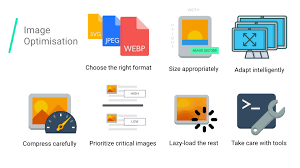
In this article, we will discuss some really effective ways to optimize the image for the better loading time of a website. These image optimizing ways are listed and discussed in detail below:
Choosing the Right File Format:
Before you initiate the process of editing or modifying your images to optimize them for the better loading time of your website, be sure to choose the right file format for the pictures. The file formats used for images are PNF, JPEG, and GIF.
PNG format means higher quality images but with a larger size. It is not recommended for larger images. On the other hand, JPEG image allows you to adjust image quality and file size according to the requirements. That’s why larger images are usually posted in JPEG format on web pages. The GIF format incorporates animated effects; GIF images are created by continuous looping of related images.

Make sure to choose the right format for images, small size images like icons are usually PNG, Large size images or infographics are JPEG files while PNGs are used to deliver short messages through continuous looping of images.
Image Resizing:
Another important way to get the ideal web page loading time is reducing the size of images. You should choose a balance image quality and file size while resizing an image for the sake of optimization. One of the most common ways to do this is image compression.
You can do the compression of images with the help of Adobe Photoshop and other image editing tools. Various web plugins are also available for this purpose. The trick is to choose the right file format with ideal image size and quality to get an amazing optimized image for web pages.
Some people might think that image resizing is possible with the help of HTML scripting, but that would only resize the image instead of reducing the size of the image which won’t be useful for better loading time.
Review Image Quality:
Sometimes you don’t need a very high-quality image for website, especially when it’s affecting the loading speed of a website. An image of medium quality could be enough. Reducing s small amount of image quality doesn’t affect the image much. Reducing the image quality properly could be a handful in optimizing the loading time of a web page.
The image quality can be reduced from 100% to 0%. You can reduce the image quality by 10 to 20 percent in order to reduce the size of the image by few KBs. The quality of images to be posted on a web page can be easily reduced with the help of image editing software.
Use of Image Optimization Tools is Must for Better Loading Time:
There are thousands of paid and free image modification and optimization tools available online. The tools are useful for necessary optimization of images before posting or embedding them on any web page. At the end, it all depends on your choice and requirement.
For instance, some really effective and famous image optimization tools are Adobe Photoshop, Image Recycle, OptiPNG, ImageOptim, and FileOptimizer. These tools can really help you in optimizing your website loading speed through images optimization.
WordPress Plugins:
There are certain web plugins available for websites developed through WordPress. These plugins could be additional companions in your effort for image optimization. These plugins help you a lot in compressing and resizing the images, but it is still a good practice to optimize images first before uploading them on a WordPress site.
Optimole, WP Smush, Optimus Image Optimizer, Short Pixel Image Optimizer, and Imagify are some good web plugins for WordPress which can be used to optimize the image to be uploaded on a WordPress Site.
Final Thoughts:
Optimized images are necessary to maintain minimal loading time of a website. These images can be optimized through various ways. We have discussed relatively easier yet effective ways to optimize images for the better loading time of a website.
Moreover, we hope these above-discussed image optimizing methods would help you in maintaining a swift loading website. Remember, speed is the key to the business! To further improve your business website, use these top 10 best WordPress plugins.








2 Comments